选择<a> 标签
可以用一个选择器来定义所有的 <a> 元素, 如下:
.nav li a { }

选择第一个 <a> 元素
为了增加列表左上角的圆角效果, 你需要选择第一个 <a> 元素. 这可以用如下的选择器来实现:
.nav li.first a { }

选择最后一个 <a> 元素
为了增加列表右上角的圆角效果, 你需要选择最后一个 <a> 元素. 这可以用如下的选择器来实现:
.nav li.last a { }

突出显示当前页
通过改变tab的颜色来显示页面是当前页,我们可以在类名中加入current这个类名来实现,如下:
.nav li.current a { }

为当前页面的左右上角添加圆角样式
现在有个问题,第一个和最后一个选项被选中的时候拐角是直角的.为了达到选中时候是当前页的样式,拐角也是圆角效果,我们需要给专门给它们写特殊的选择器,由于现在我们的类名都在同一个元素中,所以我们最终可以用交集复合选择器来实现,如下:
.nav .first.current a { }
.nav .last.current a { }

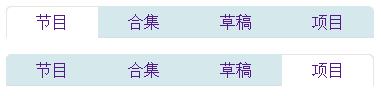
结果
这看上去很简单,是不是?就像上面提到的,现在的问题是:IE5和IE6都不支持类名交集复合选择器。IE5和IE6在识别类名时候只会识别最后一个类名。效果如下:
.nav .first.current a { }
.nav .last.current a { }
IE5和IE6把这2个选择器解析为:
.nav .current a { }
.nav .current a { }
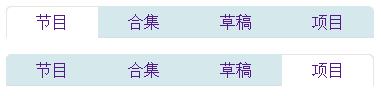
这意味着这些浏览器会给所有的当前页都增加圆角效果,效果如下:

在IE7下也是没问题的,说明IE7也支持类名交集复合选择器。
解决的办法
可以给第一个和最后一个li单独加一个current的样式,但这样增加了js的负担。
|
1
2
3
4
5
6
|
<ul class="nav">;
<li class="first first_current"><a href="">节目</a></li>;
<li class="current"><a href="">合集</a></li>;
<li><a href="">草稿</a></li>;
<li class="last last_current"><a href="">项目</a></li>;
</ul>;
|
|