8个设计规范的表格Table CSS样式应用
| 个实例教你怎么创建一个可以进行单元格编辑功能的table。所有的table内容全部可以由你来定义。你可以点击这里查看实例演示。
4,ZAPATEC
很喜欢这个table设计效果,包括它的3D效果和灵活的可操作性,都让我叹为观止。这个table的边框设计的很好,使整个的table看起来有了3D效果。还有header的背景图设计和当前操作行的突出色彩都是非常的到位。 实例演示地址:点击这里查看
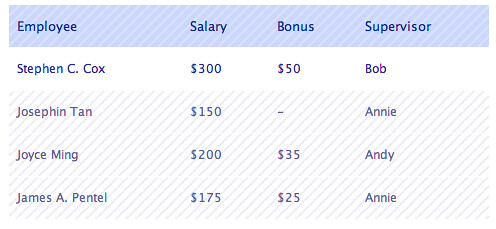
5,VALIDWEB.NL
又一个单双行交替色使用的table设计,整个的鼠标操作事件的样式做的很不错。点击这里查看一个实例。
6,VEERLE.DUOH.COM
来自知名博客Veerle.com的一个table设计实例,除了很好的色彩搭配外,其可用性也是非常的好。 详细的文档可参考博客原文:http://veerle.duoh.com/blog/comments/a_css_styled_table/
7,ASKTHECSSGUY.COM
这个设计充分利用了橙色素的对比度,来区分heade行和第一列。如果你是要在一个大的table中,突出显示一个单元格数据的话,这个效果就非常的有用了。当鼠标点击某一个单元格时,该单元格的样式会突出显示。实例的最终演示效果,查看这里。
8,SMASHINGMAGAZINE.COM 这是一个来自著名的技术博客SMASHINGMAGAZINE的一个table应用项目,该项目把table的应该发挥到了一个如火纯清的地步,有很多实用的例子可供参考。
最后,告诉大家一个链接地址http://icant.co.uk/csstablegallery/ - 该网站整理里非常多的CSS Table设计实例,在你进行table设计时,不妨先去看看别人的东西。文章翻译整理自:30+ Nicest Table CSS Designs You Can Apply Into Your Project。 |
凌众科技专业提供服务器租用、服务器托管、企业邮局、虚拟主机等服务,公司网站:http://www.lingzhong.cn 为了给广大客户了解更多的技术信息,本技术文章收集来源于网络,凌众科技尊重文章作者的版权,如果有涉及你的版权有必要删除你的文章,请和我们联系。以上信息与文章正文是不可分割的一部分,如果您要转载本文章,请保留以上信息,谢谢! |