以下是调用生成验证码图片的类的jsp文件:
<%@ page contentType="image/jpeg" import="com.vogoal.util.img.*" %>
<%
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cache");
response.setDateHeader("Expires", 0);
RandImgCreater rc = new RandImgCreater(response);
//RandImgCreater rc = new RandImgCreater(response,8,"abcdef");
//rc.setBgColor(100,100,100);
String rand = rc.createRandImage();
session.setAttribute("rand",rand);
%>
将java程序编译后得到的class,放到Tomcat自己的web应用的class的目录下,并写一个测试程序。
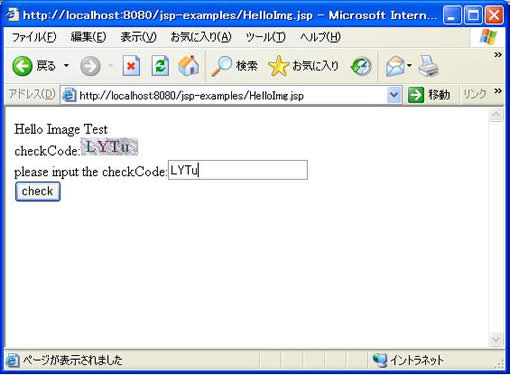
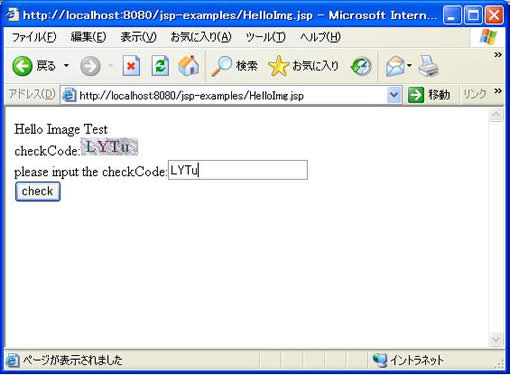
请求页面:
<form name="frm" method="post" action="chkImg.jsp">
Hello Image Test<br/>
checkCode:<img src="img.jsp"><br/>
please input the checkCode:<input type="text" name="code" value=""><br/>
<input type="submit" name="btn1" value="check">
</form>
验证页面:
<%
String inputCode = request.getParameter("code");
String code = (String)session.getAttribute("rand");
if ( inputCode.equals(code) ){
%>
check SUCCESS!!!!!
<%}else{%>
wrong code!!!!!!!
<%}%>
将所有的jsp文件放到自己的web应用的目录下。
开始测试:
启动Tomcat,访问请求页面。

填入图片上显示的验证码,点击check按钮,可以看到如下画面。测试成功。

至此,jsp的图片验证码基本实现。实际中,我们可以用java的图片类实现更多的功能。如果有必要,会继续讨论实现方法。
使用帮助:
附件中提供了图片生成类和jsp文件,测试jsp文件的下载。
使用过程中,可以修改img.jsp文件,从而符合自己要实现的功能要求。
1.构造函数
RandImgCreater提供了2个构造函数。
默认的构造函数需要设定response对象。
public RandImgCreater(HttpServletResponse response)
使用这个构造函数的时候,生成4位验证码图片,验证码为大小写英文字母和数字中的随机组合。
public RandImgCreater(HttpServletResponse response,int iNum,String codeList)
使用这个构造函数的时候,iNum为指定的显示的验证码的位数,codeList为用户指定的验证码的生成元字符。(不支持中文)
使用例
RandImgCreater rc = new RandImgCreater(response,8,"abcdef");
将会生成从abcdef中随机取出的8位验证码图片。
2.指定背景色
public void setBgColor(int r,int g,int b)
这个方法可选用。设定的时候,将会按照用户指定的背景色显示图片背景,不设定的时候将使用默认背景。
r,g,b分别为RGB颜色中的各个色彩的设定值。取值范围为0-255
使用例
rc.setBgColor(100,100,100);
源码下载:http://www.webjx.com/files/soft/imageChecker.zip |