20个有用的PHP+jQuery组件和教程(英文)
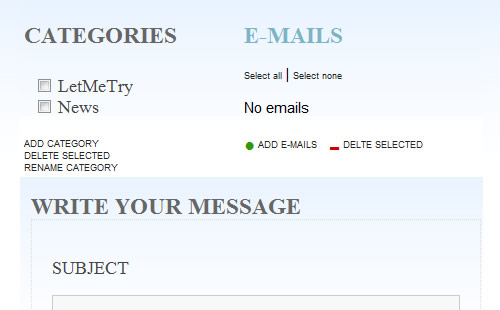
| which should be great for any newsletter management needs. You just need to copy one file onto your site, and you’re ready to send and archive all newsletters, manage e-mail addresses and categories, and configure a template for your e-mails. Also have an ability of optional password protection. All options can be easily configured at the top of included .php file.
Check out the Demo Here 7. From PHP to XML to jQuery and AjaxThis tutorial will focus on getting data from a database using PHP, converting that to an XML document, and reading that XML in through jQuery via Ajax calls. Seems complex, but is in fact, very easy.
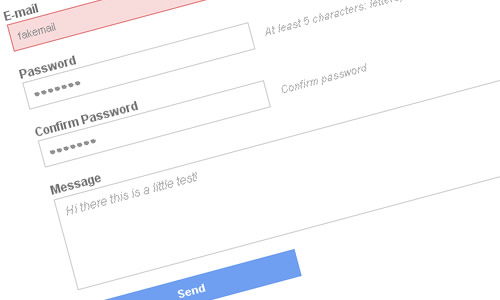
Check out the Demo Here 8. How to Validate Forms in both sides using PHP and jQueryWe are going to learn how to validate your forms using PHP and jQuery in both sides: client side (using javascript with jQuery) and server side (using PHP). It will be interesting to see how to use regular expressions to validate different kind of e-mails, passwords and more.
Check out the Demo Here 9. Create a shoutbox using PHP and AJAXWe will learn how to create a dynamic ajax based shoutbox with jQuery from scratch. It will be very interesting to know how to use the ajax function of jQuery and how it can be used to insert and recover data from a MySQL database via PHP in a way asynchronous.
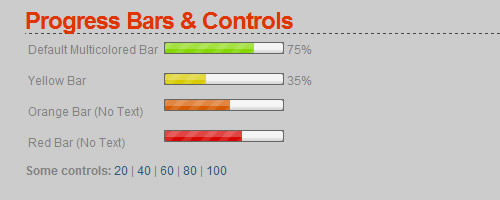
Check out the Demo Here 10. HOWTO: PHP and jQuery upload progress barWith the controllable jQuery Progress Bar, writing a form upload progress bar seems like a piece of cake now. Hypothetically, all we need is to create the bar, poll for the progress of the file upload, drive the new progress bar value (in percentage) and set it using PHP.
Check out the Demo Here
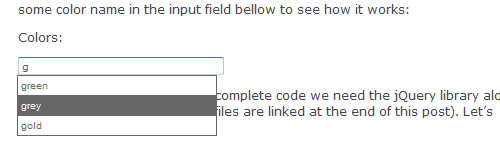
11. Auto-Complete Field with jQuery, JSON & PHPUsing jQuery with PHP to create auto complete field, beside the auto-complete code we need the jQuery library along with its Dimensions plug-in.
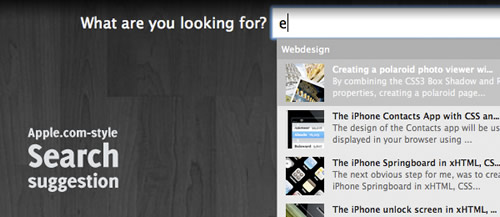
12. A fancy Apple.com-style search suggestionLearn how to recreate the effect from Apple website by creating a fancy apple.com-style search suggestion. This example makes use of several techniques: MySQL (for the database), HTML/CSS for styling, PHP for retrieving the data and jQuery for the AJAX request.
Check out the Demo Here 13. PHP & jQuery image upload and crop v1.2Create a PHP and jQuery image upload and crop tool using PHP, jQuery, PHP GD Library and Image Area Select.
Check out the Demo Here 14. FlickrScrollrFlickrScrollr is a combination of PHP and jQuery that parses a Flickr RSS feed and creates an animated thumbnail display.
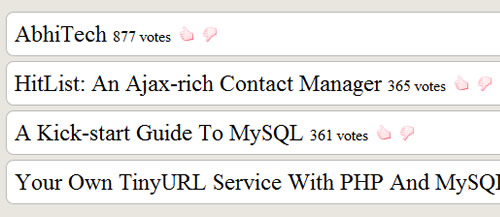
Check out the Demo Here 15. Reddit-style Voting With PHP, MySQL And jQueryIf you are a regular at Reddit, you must have noticed the way people vote there. You can either vote up or vote down. This tutorial will show you how to create such a voting system with jQuery, PHP and MySQL.
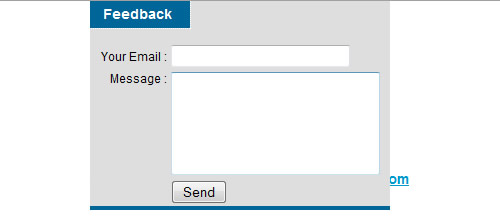
Check out the Demo Here 16. SMTP Feedback Mail class with jQuery Slide EffectThis post is about feedback mail with nice slide effect using php SMTP class and jQuery. It’s very useful to add contact/feedback page to your php websites.
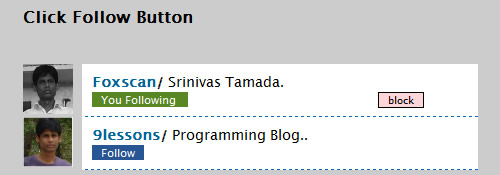
Check out the Demo Here 17. Ajax Add a Record with Button Status Change using jQueryIf you like Facebook and Twitter API method of clicking follow, add a friend button. Where you click the button, the button status changed to ‘You following’ and ‘Remove’ at the same time request inserted into database. This tutorial will show you how to do it.
Check out the Demo Here 18. Refreshing an element at a set time interval using jQuery and a sprinkle of AjaxNow lets say that you a web page that has a big Block of “something” and inside this “something” you would like to have some information change at a set time interval. Well with Jquery, some PHP and a sprinkle of Ajax, you can get this done quick fast and in a hurry. Check out the Demo Here 19. CakePHP Ajax “Quick Save” with jQueryWhen you are in an administration panel, sometimes you want a “quick save” feature that allows you to save without leaving the page. Here is how to accomplish this with CakePHP and jQuery.
20. PHP / jQuery Image ReplacementThis is a tiny plugin that, in combination with a separate server-side script, dynamically replaces the text of an element with an image, generated using fonts you specify. This allows you to use beautiful text in headings without having to manually produce images in Photoshop, GIMP, or similar.
Check out examples here |
凌众科技专业提供服务器租用、服务器托管、企业邮局、虚拟主机等服务,公司网站:http://www.lingzhong.cn 为了给广大客户了解更多的技术信息,本技术文章收集来源于网络,凌众科技尊重文章作者的版权,如果有涉及你的版权有必要删除你的文章,请和我们联系。以上信息与文章正文是不可分割的一部分,如果您要转载本文章,请保留以上信息,谢谢! |