交互设计最重要的是态度:通过交互来引导用户
| 需要用研的同事来做一下用户访谈和数据研究,如果三种倾向差不多,这时候应该果断停止纠结,采取任何一种方案,只要没有严重影响到用户完成任务和对产品没有致命伤害,怎样的展现方式可能对用户根本没有意义,因为他们的目标不过是在寻找一个资源或观看一个视频,我们不是为了设计而设计,要走出设计来进行权衡,和运营产品的同事聊聊产品目标,定位,看看客服论坛的评论听听用户牢骚,像侦探一样找几个典型用户了解一下对产品的期望,注意洞察他们的表情语气等,来分辨真假。
生活中处处交互
指导ID的人机研究(行为) ——互联网产品与人交互,通过行为 视觉 通过视觉(眼睛),或许将来可“眼部跟踪”进行用户研究 通过眼睛来看到互联网虚拟产品,看到web界面、操作流程、虚拟物品等
a. 视线运动的顺序习惯于从左到右,从上至下,顺时针进行。 在做设计的时候遵循视觉习惯,想要突出的重点放在左侧、上侧最容易看到的地方。 b. 特定情境下的群体习惯或共同遵守的规则。 绝大多数人惯用用手操作鼠标;鼠标指针大小; 日本靠左侧行驶车道等都要在设计中进行考虑
c. 眼睛的水平运动比垂直运动快,即先看到水平方向的东西,后看到垂直方向的东西。 比如页面导航区域的排列,从左至右排列阅读起来更容易;
延伸: 在做轮播图的时候,动画效果左右翻动和上下翻动,明显上下翻动带给人的视觉跳跃感更小,体验看看首页“电影”频道轮播图
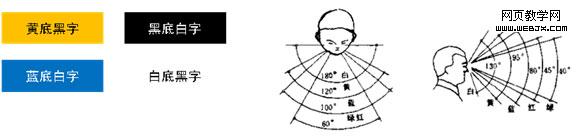
e. 水平方向比垂直方向准确、迅速、且不易疲劳。 f. 当眼睛偏离视中心时,在偏离距离相同的情况下,观察率优先的顺序是左上、右上、左下、右下。 g. 人眼对直线轮廓比对曲线轮廓更易于接受。 h. 颜色对比与人眼辨色能力有一定关系。 当人们从远处辨认前方的多种不同颜色时,其易于辨认的顺序是红、绿、黄、白。当两种颜色相配在一起 时,易于辨认的顺序是:黄底黑字,黑底白字,蓝底白字,白底黑字等。
触觉 通过手来触摸鼠标、键盘、感应屏等
a. 鼠标行为分析:单击、双击、右键、平移、滚动等; 平移动作分析: 拖动控件等 滑动或者切换界面 调出或者关闭工具栏 根据平移的方向选择同一菜单下的不同选项 可作为输入方式 根据平移轨迹中的节点完成输入 例如foxmail7和chrome插件的右键功能设计,一定程度上解放了右手食指,减少了食指的工作量。
b. 响应用户操作,界面体现; 听觉 通过耳朵来接收多媒体声音; 声音的大小、清晰程度、 |
凌众科技专业提供服务器租用、服务器托管、企业邮局、虚拟主机等服务,公司网站:http://www.lingzhong.cn 为了给广大客户了解更多的技术信息,本技术文章收集来源于网络,凌众科技尊重文章作者的版权,如果有涉及你的版权有必要删除你的文章,请和我们联系。以上信息与文章正文是不可分割的一部分,如果您要转载本文章,请保留以上信息,谢谢! |